Singkatan kepada Progressive Web App, PWA ialah gabungan (1) teknologi web dan (2) fungsi dan kebolehan aplikasi mudah alih. Hasilnya aplikasi berasaskan web, boleh dilayari seperi laman web biasa menggunakan URL, tetapi boleh juga berfungsi, memiliki antara-muka dan navigasi direka bentuk seperti aplikasi yang kita biasa gunakan di telefon pintar.
PWA memiliki ciri-ciri seperti aplikasi mudah alih antaranya boleh digunakan walaupun tiada sambungan internet, boleh menerima notifikasi daripada pelayan (push notification), malah boleh mengakses perkakasan peranti seperti kamera, mikrofon dan sebagainya.
Berikut ialah ciri-ciri sebuah aplikasi web yang boleh dianggap PWA:
- Progressive – Berfungsi dengan baik untuk semua pengguna walaupun di pelayar web dan sambungan internet yang berbeza. Pendekatan progressive enhancement.
- Responsive – Paparan muat dengan baik dan kemas untuk apa saja saiz skrin: desktop, telefon pintar, tablet, dan lain-lain.
- Connectivity independent – Penggunaan ‘service workers‘ untuk pastikan aplikasi boleh digunakan walaupun sambungan internet perlahan atau ditutup.
- App-like – Interaksi dan navigasi yang membuatkan pengguna rasa seperti menggunakan aplikasi, bukan seperti melayari laman web.
- Fresh – Kandungan sentiasa terkemaskini dengan penggunaan ‘service worker‘.
- Safe – Sentiasa gunakan sambunga HTTPS untuk pastikan kandungan selamat.
- Discoverable – Dengan penggunaan fail manifests dalam format JSON, web dianggap sebagai ‘applications‘ dan didaftarkan oleh service worker membolehkan enjin carian mengindeks aplikasi (web) tersebut.
- Re-engageable – Aplikasi mudah mengajak pengguna berinteraksi semula, contohnya dengan penggunaan ‘push notifications‘.
- Installable – Pengguna boleh simpan aplikasi pilihan ke ‘home screen‘ tanpa perlu melalui stor aplikasi.
- Linkable – Mudah dikongsikan melalui alamat URL tanpa perlu melakukan pemasangan.
Secara asasnya, mana-mana laman web boleh dijadikan PWA. 3 perkara utama diperlukan.
- menggunakan sambungan HTTPS,
- meletakkan fail manifest JSON dengan maklumat-maklumat tertentu,
- menambah service worker
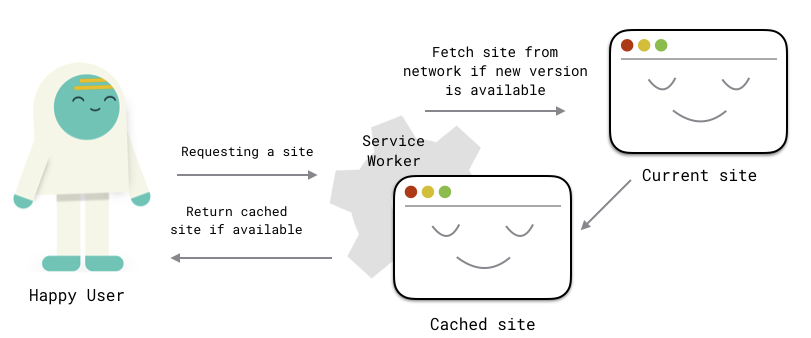
Service worker

Tulang belakang utama sesebuah PWA. Ia adalah fungsi yang dimasukkan ke pelayar web yang menyokong PWA dan boleh diprogramkan oleh pembangun aplikasi untuk tujuan tertentu. Ia boleh membuat permintaan kandungan ke pelayan aplikasi dan menerima notifikasi yang dihantar oleh pelayan. Service worker juga bertugas menyimpan salinan kandungan (cache) supaya aplikasi masih boleh digunakan walaupun ketika tiada sambungan internet.
Semak pelayar web yang menyokong service worker PWA : sini.
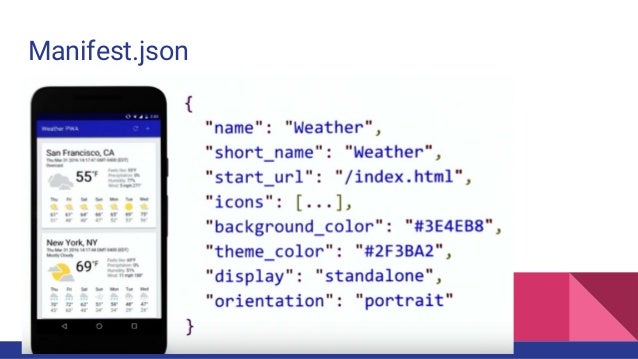
Manifest

Manifest ialah satu fail berformat JSON digunakan untuk menyimpan maklumat berkenaan sesuatu aplikasi. Ia diperlukan supaya aplikasi boleh diletakkan di skrin utama (home screen) peranti pengguna. Antaranya maklumat yang terkandung dalam fail manifest ialah nama aplikasi, lokasi fail ikon, penerangan tentang aplikasi, nama pembangun dan lain-lain.
Lihat contoh dan penerangan terperinci fail manifest: sini.
Contoh aplikasi dengan teknologi PWA
Jika anda sedang membaca artikel ini melalui pelayar web dalaman aplikasi seperti Facebook atau Telegram, saya galakkan anda tidak terus klik pautan dibawah. Buka artikel ini di aplikasi Google Chrome terlebih dahulu.
Salin dan buka di Google Chrome : https://jomgeek.my/apa-itu-pwa-progressive-web-apps/
Contoh aplikasi PWA:
- Notes: https://sii.im/playground/notes/
- Voice Memos : https://voice-memos.appspot.com/
- QR Code Scanner : https://qrcodescan.in/
Contoh permainan PWA:
- 2048 : https://2048-opera-pwa.surge.sh/
- Web Flappy Bird : https://www.progressivewebflap.com/
- Paper Planes : https://paperplanes.world/
Lain-lain contoh : https://pwa.rocks/
Bacaan lanjut di wikipedia.
Baca artikel lain dalam kategori Apa Itu?